
Instructions for UnZipping and Using Website Files -
Your web site template set is a zipped file (zip). You will need a zipping utility program to open the file and extract (or install) the contents.
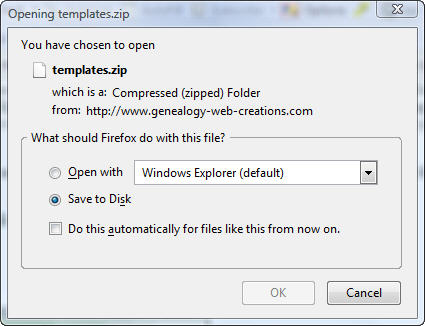
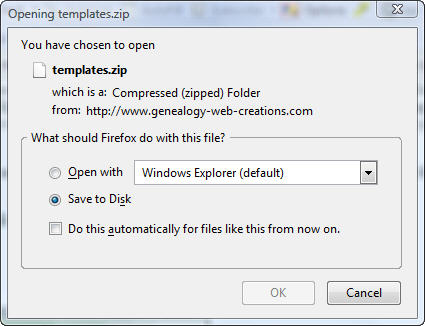
- Click on the download link to start the process
- When the File Download dialog box appears, tick Save to Disk, click the OK button.

- This will open a Save As dialog window.
- Save the zip file to a convenient location on your computer. I recommend saving the file to your desktop. You can always move the file to another location later.

- Once your file has been downloaded, you will need to unzip the file.
- From your desktop, right-click on the zipped file.
- Depending on what program you use for extracting files, follow the instructions for extracting the files.
- Once the files have been extracted you can then move them to where your websites are located on your hard drive. Typically this is under My Documents/My Webs. If you are using FrontPage or Expression Web, you will need to create a new web before you can use the files.
- Now you can open FrontPage or Expression Web and go to File > Open Site OR Site > Open Site.
- Navigate to your new web folder.
- You can now begin working on your new web.
- Don’t forget to save the original zipped file to a floppy disk or other removable media for backup purposes.
The style sheet styles all hyperlinks with the same styles. If you want different styles for the hyperlinks in the masthead, top menu, site navigation bars, content or footer areas, you will need to create the styles for them. The example used below is for the content area styles but it works the same way for each of the <div> tags. Change them to what you want.
#content a:link
{ font-weight: bold;
color: #004145;
background: transparent;
text-decoration: underline; }
#content a:visited {
font-weight: bold;
color: #000000;
background: transparent;
padding: 0px;
text-decoration: underline; }
#content a:hover {
font-weight: bold;
text-decoration : none;
background: #C47B7B;
color: #ffffff; }
#content a:active {
font-weight: bold;
text-decoration : underline;
background: #BFDFE2;
color: #000000; }
If you want to play around with different types of css menus try http://www.cssplay.co.uk/menus/
or
List-O-Matic Menu Creator
Add a Search Box to your site.
Things to remember:
- Fill in the description and keywords meta tags with YOUR SITE information.
- Make sure to give your page a title.
- All images require ALT tags
- Add your name to the copyright meta tag.
HAVE FUN! If you find mistakes, please let me know.

-
-