

Drupal 8 webform download file name required error - can
Getting Started with Webform in Drupal 8
The Webform module in Drupal 8 makes it easy to create complex forms in no time. The basics are easy to learn but when you start digging below the surface, the huge power of the Webform module starts to reveal itself.
While the Contact module in Drupal 8 core does allow you to create simple personal and site-wide contact forms, functionality is limited. This is where Webform module steps in.
In the first part of this tutorial, we’ll use some Webform elements to create a simple but fully functioning form. We’ll show what you can do with the results of submissions and then add some additional elements. We’ll also demonstrate how one of the built-in JavaScript libraries can improve the look of form elements.
In part two, we’ll add additional pages to our Webform, apply conditional logic, show how to create great layouts and much more!
Getting Started
The simplest way to install Webform is to use Drush. The following three commands download and enable the Webform module and then download all the required libraries. This tutorial is based on Webform version 8.x-5.0-beta15.
drush dl webform drush en webform webform_ui drush webform-libraries-downloadIf you get “Unable to unzip” errors then install a command line tool capable of unzipping files and try again. On our minimal CentOS setup, we needed to install the unzip package.
Alternatively, you can download the module. Note, although it’s better to download the libraries, Webform will use a CDN if any libraries are not available locally.
To see what libraries are used and to check the status of each, from the administrative toolbar, click on Reports, then “Status Report” and look for the entries that start with “Webform library”. Specific libraries can be disabled within Webform’s Settings tab if required.

If you plan to allow users to upload files using a Webform then please read the note below about setting up private files. Incorrect configuration could be a significant security risk.
A Quick Tour of the Webform Interface
To add and manage Webforms, click on Structure on the administrative toolbar, then Webforms. You should see a screen similar to the one below.

Some of the points of interest are:
1. The tabs along the top are self-explanatory and we’ll look at these throughout the tutorials.
2. You’ll see “Watch video” buttons in various places in the Webform module. These short videos are a great way to learn about Webform features.
3. Add a new Webform.
4. The “How can we help you?” button is a quick way to find out more about the module, report issues and become involved with the Drupal community.
5. “Filter webforms” is useful if you have a large number of Webforms.
6. Buttons for each Webform allow you to download submissions and edit forms.
Creating a Simple Form
In this tutorial, we’ll start off with a very simple newsletter signup form and then later we’ll add more complex elements. We’ll initially create two elements – first name and email address. One way to do this would be to duplicate the existing Contact form by clicking on the down arrow on the Edit button and then selecting Duplicate. We could then edit the form. The other way is to create the form from scratch and we’ll show you how to do that here.
1. Click on the “Add webform” button.
2. Give the form a name such as “Newsletter signup” and an appropriate description if you want.
3. If you plan to have a lot of forms then adding categories can be useful. We’ll add a Newsletter category by selecting the “Other…” option.
4. Click on Save to create the form.

On the next screen, we can start adding elements to our form.
1. Click on the “Add element” button.
2. Use the “Filter by element name” box at the top to find “Text field” and click on “Add element” next to that.

3. Enter “First name” for the title.
4. We’ll leave all the other settings as they are. Click on Save to finish.
5. Click on “Add element” again.
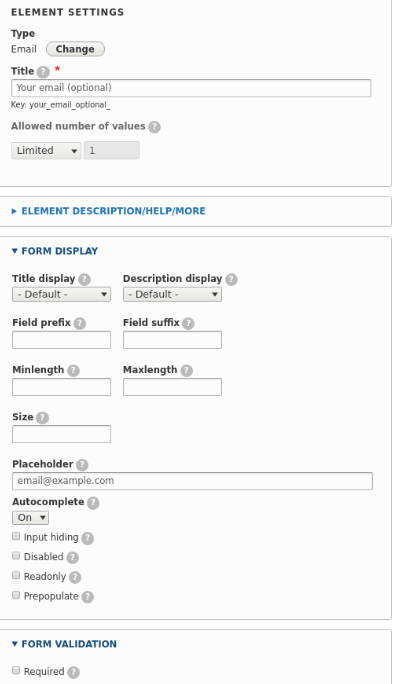
6. This time, find the Email element and click on “Add element”.
7. Enter a title of Email and click on Save.
Note, if you wanted to make sure the user entered their email address correctly then you can use the “Email confirm” element which adds an additional confirmation box. Many of the other elements also have variations, so it’s worth reviewing these to make sure you’ve picked the best element for your needs.
You should now have a screen that’s like this.

Click on the View tab to see the form.

To keep matters simple to start with, we’ve used a lot of the default settings for the elements. While these settings work well for a lot of cases, it’s worth looking through the different options for each element type as there are a number of ways to customize the way an element appears.
There are a couple of things that would be good to change at this stage. Firstly, it may be better to change the Submit button text to Signup. Also, currently neither of the fields are required, so a user could submit a blank form.
1. Click on the Edit tab.
2. To the right of “Submit button(s)”, click on Customize.

3. Enter Signup under “Submit button label”. We’ve also changed the Title to Signup.
4. Click on Save.
5. Tick Required for both the first name and email elements and then “Save elements”.

Note, with a customized submit button you can adjust the position of it relative to other elements if you wanted to.
Now, when you click on the View tab, you should see that both fields are required and the submit button is labelled Signup.

Testing the Form and Viewing Results
To test the form, you can either manually add data and submit it, or you can use the Test tab to generate data. If the Devel generate module is installed then you can use that to automatically generate Webform submissions.

Signup to the newsletter a few times and then click on the Results tab. You can click on the Customize button to change the columns shown if required. You can also mark particular submissions with a star or add administrative notes and we’ve done both for submission number 5. Looking at our list of automatically generated submissions, it appears that the Webform maintainers like The Beatles!

The Edit button next to each submission has a number of options including editing, viewing and deleting submissions. The Download sub-tab allows you to export the submissions in a variety of ways and you can filter based on date or submission ID, so you don’t need to download all the data in one go.

Emailing Results
While the Results tab allows you to review submissions, it can also be useful for results to be emailed once submitted.
1. Head to the Edit tab and click on the “Emails / Handlers” sub-tab.
2. Click on “Add email”.
3. In the “Send to” and “Send from” sections, we’ll just use the default settings. This will use the email address and name that are configured for the site (administrative toolbar – Configuration, “Basic site settings”).
4. The email that’s sent can be customized in the Message section if required but we’ll just stick with the default message.
5. Click on Save to create the email handler.

You can also add handlers to post submissions to a remote URL and enable debugging.
Adding Checkboxes and Radio Buttons
In this section, we’ll add checkboxes and radio buttons and enhance their appearance using the jQuery iCheck library. If you filter elements using the word “checkbox” then you’ll see five different options.
- Checkbox – a single checkbox.
- Checkboxes – a group of checkboxes using a custom or pre-defined lists.
- Checkboxes other – a group of checkboxes with an “Other …” option to allow the user to enter their own information.
- Entity checkboxes – checkboxes using entity references.
- Term checkboxes – checkboxes using taxonomy terms.
We’re going to create checkboxes asking the user about their interests.
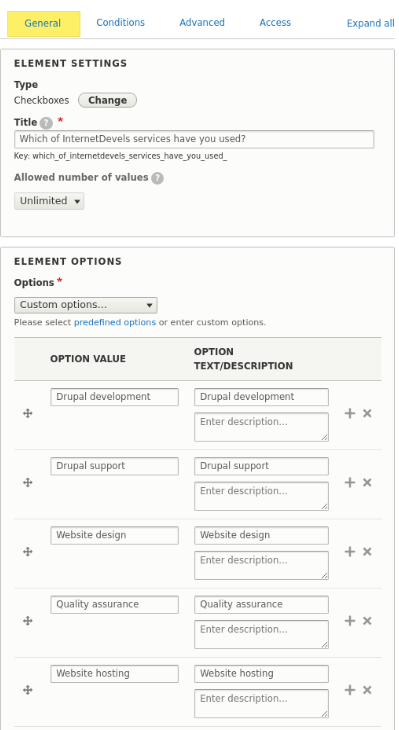
1. From the Edit tab, click on the Elements sub-tab, then “Add element”.
2. Use the filter to help find “Checkboxes other” and select “Add element”.
3. Give it a title of “What are your main interests?”.
4. With long titles, it’s often worth shortening the associated key as this will be used for CSS classes and referred to in other areas of Webform. Click on the Edit link to the right of the title and change the key to main_interests.

5. Scroll down to the “Elements options” section.
6. The Options list allows you to select from pre-defined lists such as days of the week. For our example, we want to enter values, so leave Options set to “Custom…”.
7. For each option, we need to add a value and text pair. The “Option value” is used internally and you’ll see the values in the markup and CSS IDs and classes that are added. The “Option text” will appear to the user on the form. We’ve created three options with pairs html / HTML, css / CSS and js / JavaScript, as shown below.

8. Scroll down to the “Other option settings” section. These settings apply to an additional item that will be added to the end of the list of checkboxes. The default settings create an “Other…” checkbox with an additional textfield if other is selected. The settings are customizable but for our example we’ll stick with the defaults.
9. Click on Save to complete the process.
Note, in the “Elements options” section, the number of columns that checkboxes are displayed in can be adjusted. We’ve stuck with a single column as we’ll be showing how to layout two elements next to each other in part two of this tutorial.
Using a similar procedure, other elements such as radio buttons and select lists can be created. We’re going to add radio buttons.
1. Add the Radios element.
2. Give it a title of “Which JavaScript library are you most interested in?”.
3. Change the key to js_library by clicking on Edit to the right of the title.
4. Add options for jQuery, AngularJS and React as shown below.
5. Leave all the other options at their default settings and click on Save.

In part two of this tutorial, we’ll use conditional logic to show how you can hide this question unless someone selects the JavaScript checkbox under “What are your main interests?”.
Clicking on the View tab should reveal elements that look similar to this.

Enhancing Checkboxes and Radio Buttons
As you can see from the screenshot above, checkboxes and radio buttons have the default look. Thankfully, Webform includes the jQuery iCheck library and this makes it simple to enhance these elements. You can enable iCheck for individual elements by editing their properties and scrolling down to “Enhance using iCheck”, but we’ll show how to enable it globally.
1. From the administrative toolbar, click on Structure, Webforms and then the Settings tab.
2. Expand the “Element Settings” section.
3. Within that section you’ll find “Checkbox/radio settings”. Expand this also.
4. Select an option from “Enhance checkboxes/radio buttons using iCheck” that works with your theme (it’s worth trying the different styles). In our screenshots, we’ve used the “Square: Blue” option.
5. Scroll to the bottom of the screen and click on “Save configuration”.
Now our Webform has greatly enhanced checkboxes and radio buttons.

Other Elements
We’ve only discussed a few elements from a very long list. It’s worth spending time looking through the full range of Webform elements and trying them out.
If you add any of the file elements then please ensure that you’ve followed advice about file uploads. Allowing non-trusted users to upload files to public folders can be a huge security risk. When using a private folder make sure you’ve secured the folder correctly and ideally, only allow trusted users to upload files. It’s worth reading “Drupal file upload by anonymous or untrusted users into public file systems – PSA-2016-003” before implementing file elements on a production server.
Summary
In this part of the tutorial, we’ve shown how to create a simple form and view submissions. We’ve discussed Webform elements and looked at how to enhance checkboxes and radio buttons.
In part two, we’ll show you how to create multi-page forms, use conditional logic to show and hide elements, create layouts and much more!
FAQs
Q: How can I get more information about Webform?
The Webform documentation page has lots of useful information and videos.
Q: What are the differences between Webform and the Contact module?
You can find a detailed comparison here.
About Ben Regis
Ben has worked in a variety of computing roles over the last 20 years. He lives in the UK and has been building sites using Drupal for many years.

-
-